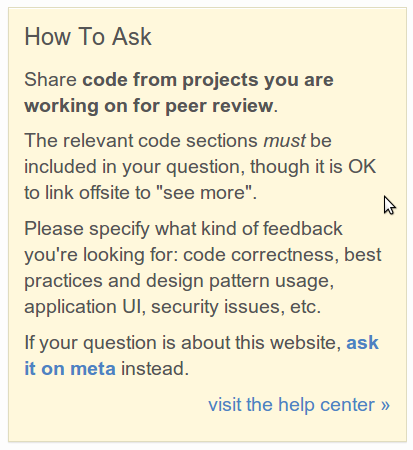
As a newbie coming to CR and asking the very first question you can see

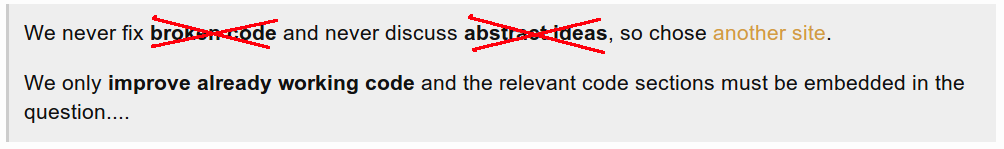
There's nothing about broken code there and many new questions seem to get closed quickly because of it.
Moreover, it names no alternatives, so as a newbie with a problem I'd probably ask here anyway.
Additionally, this hint is at the far right and likely to be missed completely. IMHO the most important part should be place above the question.
Even the bold text is pretty decent, while there should be something like a red warning sign and a link to SO and maybe also to programmers.
This could decrease the number of closed questions and make the newbies more comfortable with SO in general.(*) It's bad experience to see the very first question of oneself to get closed and moved to elsewhere, possible repeatedly. It also takes time and sometime you need a fast answer...
(*) I can't help myself and must state again and again, that joining all the sites (and differentiating via some super-tags) would be much better.